使用GitHub Pages搭建独立博客(一) - 开始使用GitHub Pages
这篇文章很多内容都是从GitHub官网翻译而来,详情可访问 GitHub Pages Basics - User Documentation
前言
GitHub Pages是托管在GitHub服务器上的公共页面,我们可以在上面托管自己的静态页面(只能是静态页面,不支持JSP,ASP等),这些静态页面是由我们自己任意设计的,也就是说,我们可以把它做成一个信息发布网站,个人网站,OR博客。这个系列的文章简单介绍了如何使用GitHub Pages和Jekyll搭建自己的独立博客,其中有很多内容可以从GitHub官网获得,也可以从搜索引擎搜到,我写这个也只是总结一下自己的经验而已,如若有误,欢迎在评论区指正。
这些文章假设读者已经会使用Git,GitHub和Markdown,故不赘述。欲学习Git,可访问Git教程 - 廖雪峰的官方网站;了解GitHub中Markdown的使用,可访问Writing on GitHub - User Documentation。
注意
使用GitHub Pages前,应注意以下两点:
- GitHub Pages使用HTTP协议,而不是HTTPS,请不要使用它传输敏感信息,比如密码或者银行账号。
- 即使你的仓库是私有的,GitHub Pages也是公开在互联网中的,所以,如果您的仓库中具有敏感数据,请在发布前移除之。
用户,组织和项目页面
GitHub Pages具有两种基本的类型:用户/组织页面(User/Organization Pages)和项目页面(Project Pages)。它们的用法几乎是完全一样的,但是还是有一些重要的区别。
用户/组织页面
用户/组织页面使用一个专门的仓库存放文件,这个仓库必须以你的用户名命名,规则如下:
- 仓库名称必须符合
<username>.github.io的模式。 - 该仓库
master分支的内容才会用来构建你的GitHub Pages。
你只能使用自己的用户名来建立用户/组织页面的仓库,形如joe/bob.github.io这样的仓库是不行的。
当用户页面建好之后,可以使用http(s)://<username>.github.io来访问。
项目页面
与用户/组织页面不同,项目页面是保存在原项目的仓库中的。个人账户与组织都可以创建项目页面,个人账号的项目页面URL是http(s)://<username>.github.io/<projectname>,组织的项目页面URL是http(s)://<orgname>.github.io/<projectname>。他们的创建步骤都是一样的。
项目页面与用户/组织页面的不同之处主要是:
- 项目页面使用的分支是
gh-pages,而不是master分支。
使用自动生成器生成GitHub Pages
此处以项目页面为例,步骤如下:
- 登录你的GitHub,打开要生成GitHub Pages的仓库的首页。
- 点击右侧工具栏的Setting。

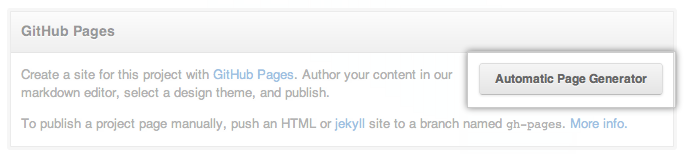
- 点击Automatic Page Generator按钮。

- 在编辑框中输入你的内容,当然也可以使用README中的内容。
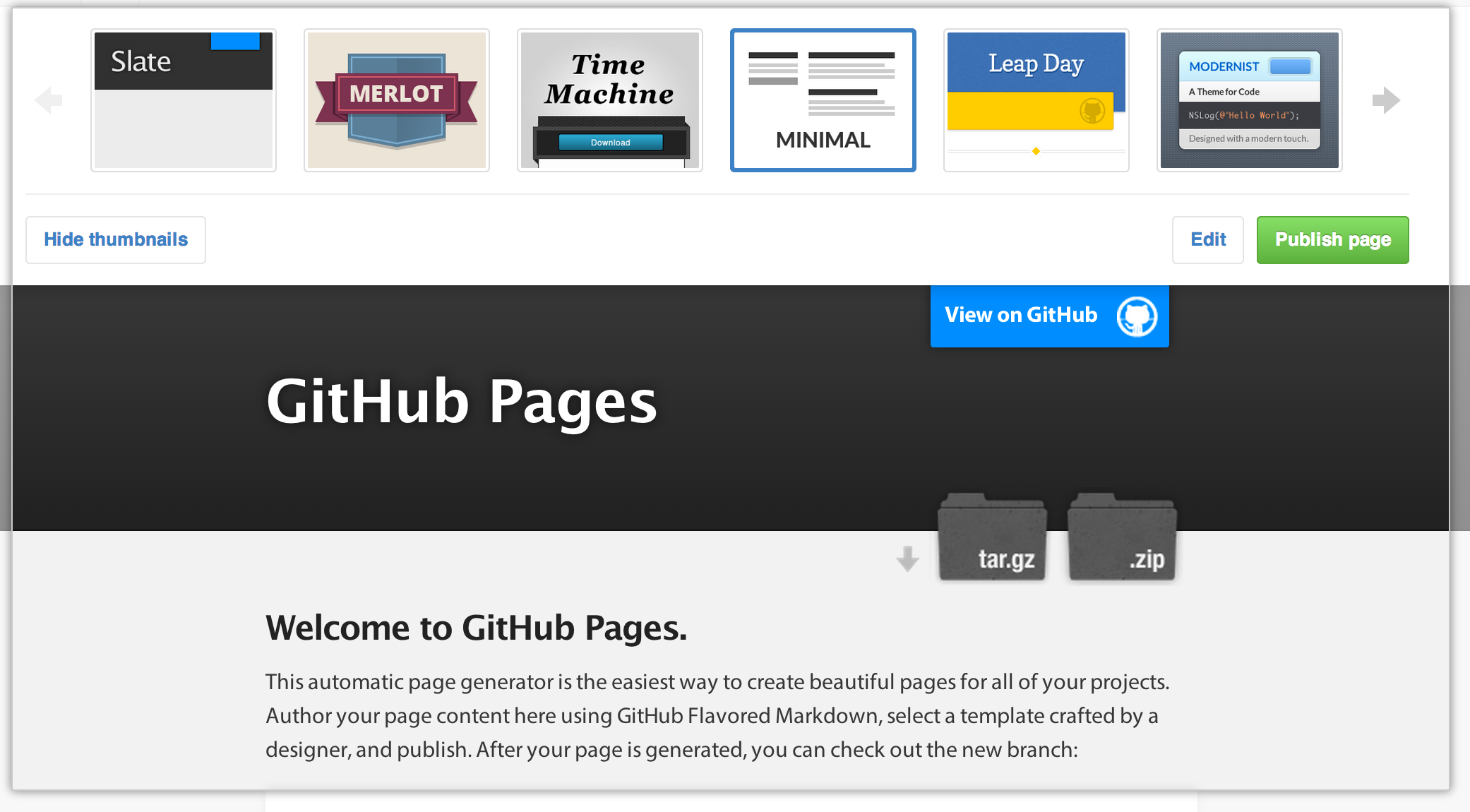
- 编辑完毕后点击Continue To Layouts按钮。
- 选择你喜欢的主题后,点击右上角的Publish page。

用户/组织页面的生成步骤也是类似的,在此不做赘述。
自动生成完成后,你可以获得所生成的HTML代码。如果你生成的是一个项目页面,执行如下命令
1 | $ cd repository |
如果你生成的是一个用户/组织页面,HTML代码是在master分支而不是gh-pages分支中,故执行如下命令
1 | $ cd repository |
手工创建GitHub Pages
如果你对Git命令行比较熟悉的话,可以手工创建一个GitHub Pages,此处以项目页面为例(用户/组织页面的操作类似,不同之处就在于它们是在master分支而不是gh-pages分支下进行操作),步骤如下:
克隆一个全新的仓库
要为项目创建一个GitHub Pages站点,你需要先在仓库中创建一个orphan分支(与其他分支没有关联,不共享任何信息的分支),保险起见,你可以先克隆一个全新的仓库,然后在其中进行操作。
1 | $ git clone github.com/user/repository.git |
创建gh-pages分支
克隆了一个全新的仓库以后,就要创建一个名为gh-pages的分支,并清空工作目录。
1 | $ cd repository |
添加内容后推送到GitHub
现在你可以在目录中放入自定义的HTML页面,然后推送到GitHub,比如:
1 | $ echo "My Page" > index.html |
现在GitHub Pages应该已经创建成功了,可以通过http(s)://<username>.github.io/<projectname>访问。如果出现错误的话,会收到来自GitHub的邮件通知。
现在,你已经了解了GitHub Pages的基本工作原理,你可以暂时把它理解为一个静态HTML服务器,你可以把你的HTML和CSS代码放在上面,构建好它们之间的链接关系,这样,一个静态网站就做好了。